Summary
Alternative text, or “alt text” describes the content of images, graphs and charts. It should be added to every image that conveys meaning in instructional and communications materials including websites such as Google and Blend, word processing documents, slide presentations, and social media.
User Impact
It's important to include alternative text, commonly known as "alt text" for user that can and can't see.
Users who are unable to see images depend on you, the content author, to supply descriptive information to convey meaning about the image. The alt text should be succinct, just enough text to communicate the idea without burdening the user with unnecessary detail. This is the primary purpose of alt text.
However, it's also important to make alt text available for low-vision users or otherwise unable to visually identify an image when screen readers and browsers block images. When the screen readers encounter an image with alt text, they will announce the image then read the description provided by you.
Example



Best Practices
Alternative text, or "alt text," can be read by assistive technologies, which helps more of your audience access your content.
It also can help you, the author, make sure an image communicates your intended purpose.
Writing Tips
Ask yourself what is the content conveyed by the image and the context being used?
Write in simple, plain language, and keep the explanation brief. Sometimes a short sentence or two may be appropriate.
If the information about the graphic is located elsewhere in the document, such as part of the body text or in an image caption, you don’t need to write full alt text.
Example to Achieve

| Context | Alt text |
|---|---|
| Newsletter | T.A. Brown students collaborating in new modernized classroom. |
| Website | T.A. Brown students working in new classroom with open space and large windows. |
| Social Media | T.A. Brown fourth grade class excited about their new classroom filled with natural light |
| Presentation | Students group in fours collaborating at a shared table while facing each other. |
Avoid:
- Being too simple to describe the image or graphic.
- Repeating the same description when alt text is used elsewhere.
- Using the name of the file itself (e.g., "students_in_classroom.png").
- Using phrases such as "image of ..." or "graphic of ..."; most users will be aware that an image is present, either by visual observation or assistive technology
- Using images that are representing readable text. If the image is not a logo, avoid text in images. However, if images of text are used, the text alternative should contain the same words as in the image.
Example to Avoid

| Context | Alt text |
|---|---|
| Newsletter | students in classroom |
| Website | students in classroom |
| Social Media | students in classroom |
| Presentation | students in classrom |
Note:
Longer descriptions (more than about 125 characters) should be included in the body text of your document or as a separate page that you link to, rather than as alt text.
You do not need to include alt text for images and graphics that are purely decorative, such as a graphic of a line break, or when the same information you would put in the alt text is provided in the surrounding content.
However, you should include an empty alt attribute so screen reader users know that there is an image that is purely decorative. The difference between an empty alt attribute and no alt attribute at all is that the empty attribute lets screen reader users know that an image is there.
Some technologies for displaying content may have features that enable you to include null text by checking a box to indicate that an alt description is not necessary. Others may require that you enter a null attribute instead.
Writing Tips
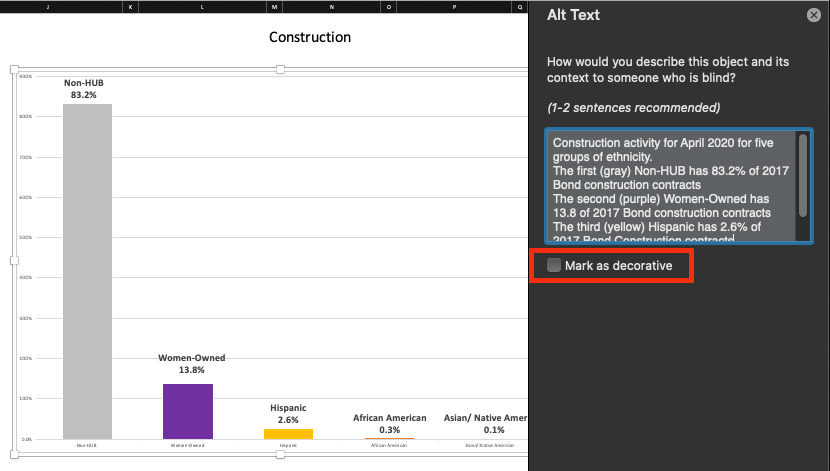
Use your software to indicate that an alt text description is not necessary, if this is available. (e.g., Micrsoft Word uses a "Mark as decorative" checkbox, Content Management Systems use an empty "alt" attribute)
Include an empty alt attribute if the feature above is not available: alt=""
Examples to Achieve

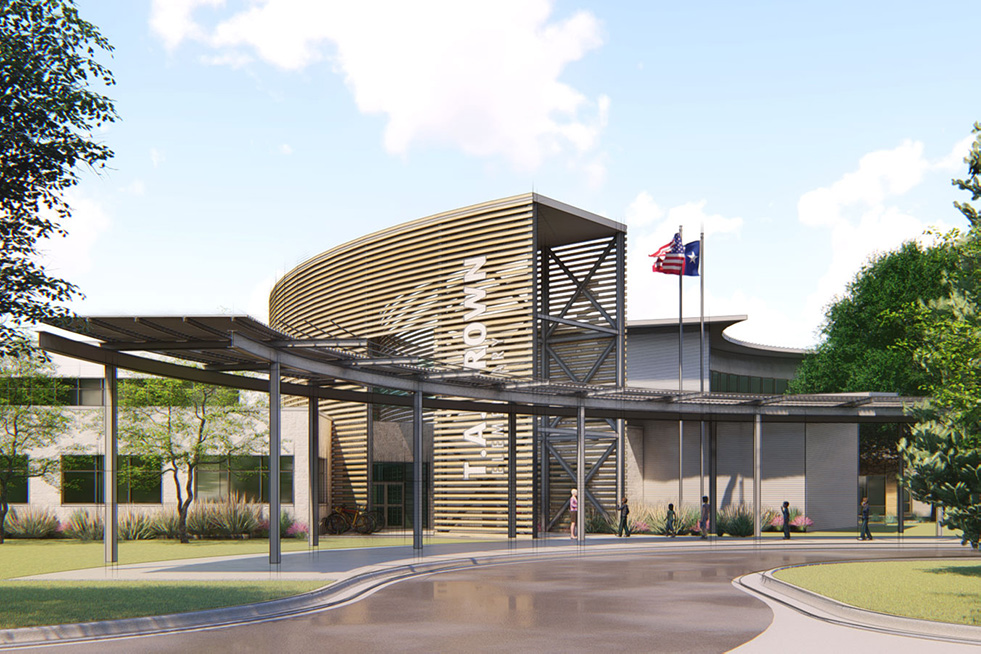
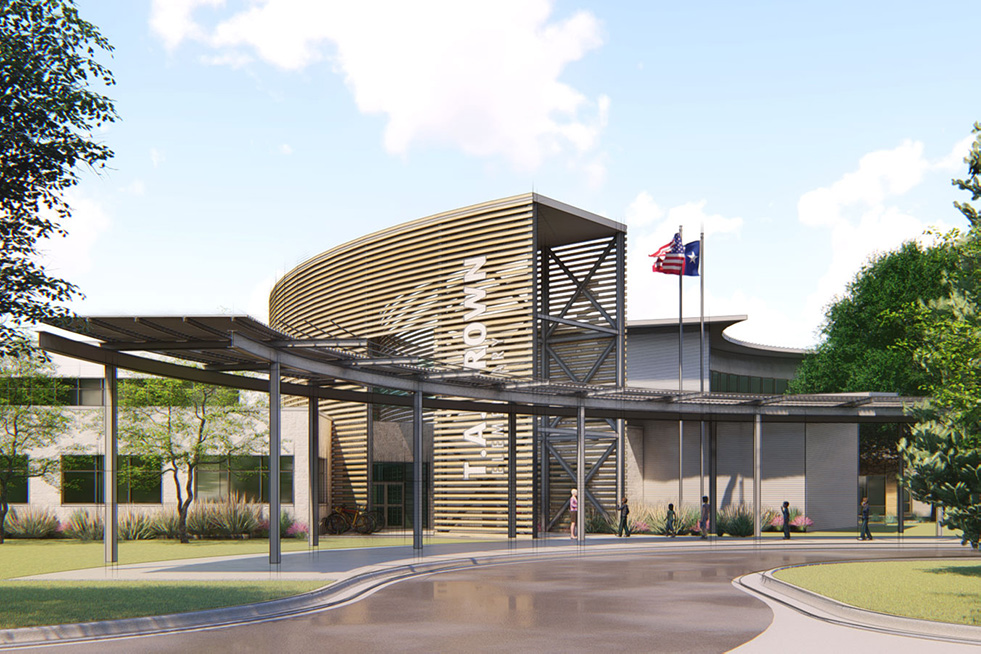
Include an empty alt attribute if the image is purely decorative, such as a stock photo of a handshake or logo.
alt=""

Include an empty alt attribute if the content of the image is presented in the surrounding content, such as in the caption.
alt=""
Avoid:
- Including alt text with images that are purely decorative.
- Including alt text that provides the same information as text within the context of the image, such as in the caption.
Examples to Avoid

alt="handshake"

alt="T.A. Brown Design Rendering of Front Exterior"
You should add alternative text for all charts and graphics derived from data tables, such as from spreadsheets.
However, charts and graphs made from data tables in spreadsheets usually require more complex descriptions than the alt attribute can provide. There are several ways to provide longer descriptions so that all users will benefit.
Writing Tips:
Include descriptive text surrounding the image (such as the data table).
Include a link to a separate page with a longer description.
In spread sheets, use the fields provided in some software such as Microsoft Excel and Google Sheets to give more details about the content, including:
- title
- labels
- values
- relationships among variables
- x and y axes
- scale increments
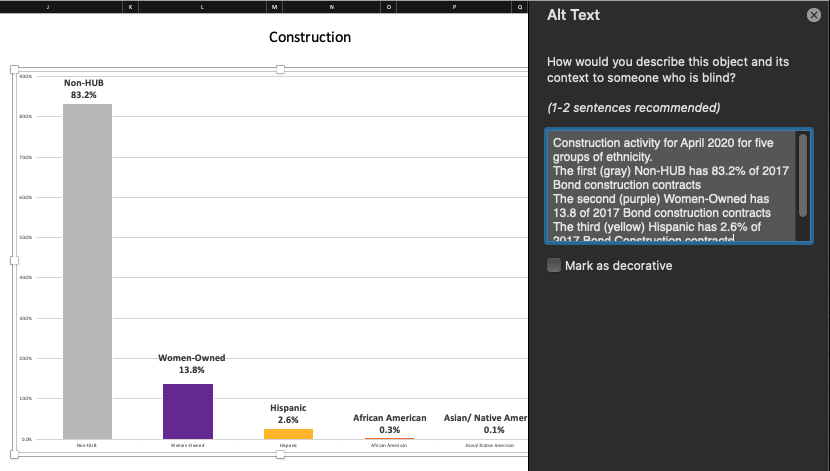
Example to Achieve

Title: Construction Activity for HUB Participation April 2020 (image for alt text example, not reporting)
Avoid:
- Providing long descriptions for charts and graphs in a spreadsheet if simple alt text will suffice.
- Providing a long description for charts and graphs in a spreadsheet if users have access to the source file from which the graphic was created.
Example to Avoid

Title: Construction Activity for HUB Participation April 2020 (image for alt text example, not reporting)
Example Report (Excel)
Note:
Test your alt text and descriptions by having someone review the content when the images are replaced with the alt text or descriptions.
